2023. 4. 19. 10:05ㆍ개발을 파헤치다/쉽게 풀어쓴 개념

JWT는 무엇인가
JWT(JSON Web Token)는 웹상에서 사용되는 토큰에 대한 표준 규격(RFC 7519)을 얘기합니다. 특정 기술 이름이 아니라 HTTP처럼 표준을 정의한 것입니다. 의미를 한번 파헤쳐서 살펴보면 JSON + Web + Token으로 볼 수 있는데요. 먼저 JSON 형식으로 토큰이 만들어졌다고 파악할 수 있습니다. Web은 웹상에서 사용된다는 의미일 테고요. Token은 말하자면 티켓 같은 것입니다.
자, 그럼 종합해보면 웹상에서 사용하는 토큰(티켓 같은)인데 형식이 JSON으로 되어있다고 생각하면 될 것입니다. 그럼 이건 어디에다 쓰는 걸까요? 일상에서 우리가 회사에 출근하거나, 지하철을 타거나, 어딘가에 갈 때 출입증이 필요한 경우가 있습니다. 공개된 장소가 아닌 경우에는 대다수 “인증”과정을 거치게 됩니다. 아무나 들여보내지 않겠다는 얘기죠. 이럴 때 출입증을 대거나 입장권 같은 것을 끊어서 입장하게 됩니다. 웹에서도 상당히 비슷하게 돌아갑니다. 웹사이트에 들어가서 서비스를 이용하려면 가입을 하라고 뜹니다. 가입을 하게 되면 그다음부터 뭔가를 할 수 있는데요. 앞서 설명한 것과 동일한 과정을 거쳐 이루어집니다. 가입할 때 입장권을 받게 되는데요 이것이 바로 토큰입니다.
JWT가 등장하게 된 배경
웹상에서 사용하는 인증방식이 JWT가 처음일까요? 아닙니다. 기존에 사용하던 방식(Cookie와 Session. 여전히 사용되는 곳이 많습니다)이 있고 어떤 불편함이 있기 때문에 새로운 인증방식이 나오게 된 것입니다. 이제 기존 인증방식의 문제점과 JWT가 이를 어떻게 해결할 수 있는지 한번 살펴보겠습니다.

기존의 인증방식 Cookie와 Session
기존에는 먼저 Cookie라는 인증방식을 사용했는데요. 웹사이트에 접속하게 되면 Cookie를 허용하겠냐는 알람 받아보신 적 있을겁니다. 크롬이나 사파리 같은 브라우저에 흔적(데이터)을 남길 수 있도록 하는 것이죠. 이 Cookie에 Id와 Password 정보가 남아있다면 웹사이트에 한번 로그인한 뒤 제공하는 서비스를 사용할 수 있습니다. Cookie에 저장된 정보를 바탕으로 서버 쪽에서 인증을 할 수 있기 때문이죠. Cookie는 브라우저에 텍스트 파일 형태로 저장되는데요. 아래와 같은 한계가 존재하기 때문에 Cookie 자체로는 인증방식으로 사용되기 어렵습니다.
- Cookie에 민감한 정보(id, password)가 담겨있는 경우, 노출되면 보안상 큰 문제가 발생한다.
- Cookie를 조작할 수 있어 제대로 된 인증이 어렵다.
- 웹 브라우저마다 Cookie를 저장하는 방식이 달라 브라우저간 공유가 어렵다.
- Cookie에는 사이즈 제한(4KB)이 있어 원하는 만큼의 데이터를 담을 수 없다.
- 서버에서는 매번 Cookie에 담긴 인증정보를 확인해야하는 불편함이 있으며 조작된 데이터가 넘어오는 경우 대처할 수 없다.
그래서 등장하게 된 것이 바로 Session입니다. Cookie에 민감한 정보를 담지 않고 인증에 대한 정보를 담아서 클라이언트가 가지고 있을 수 있게 한 것이죠. 해당 인증정보를 서버에 저장해 놓고 요청이 오면 클라이언트의 인증정보와 서버의 인증정보를 비교하는 겁니다.
Cookie만 사용했을 때와 차이점은 민감한 정보가 노출되지 않는다는 점입니다. 그 외에 저장된 정보를 주고받는다는 인증과정 자체는 크게 달라지지 않았습니다.
Cookie만 사용했을 때와 Cookie&Session을 사용했을 때 차이를 예를 한번 들어보겠습니다.
테마파크에 들어가려고 입장권을 샀습니다. 테마파크를 드나들려면 입장권을 보여줘야 합니다. 그런데 입장권에 내 이름과 전화번호가 쓰여있습니다. 나갔다가 다시 테마파크로 들어가려면 내 개인정보가 쓰인 입장권을 보여줘야 하는데요. 놀다가 입장권을 흘리게 되면 내 개인정보가 노출되는 문제가 발생하게 됩니다. 그래서 테마파크 측에서는 입장권을 구매할 때 식별이 가능한 코드가 적힌 팔찌를 주게 됩니다. 이제 드나들 때 팔찌를 보여주기만 하면 입장이 가능해졌습니다. 그런데 문제가 또 발생합니다. 팔찌의 코드가 유효한지 매번 저장기록을 뒤져서 확인을 해야 했던 것이죠.
이렇게 Cookie와 Session을 함께 사용하면 보안측면에서 좀 더 나아집니다. Session ID를 탈취당했다고 해도 Session 저장소를 전부 지워버리면 서버 측에서 유효하지 않는 인증을 전부 차단할 수 있기 때문이죠. 하지만 매번 요청이 들어올 때마다 Cookie에 저장된 Session ID를 서버 쪽에서 데이터 조회를 통해 검증해야한다는 점이 조금 걸립니다.
Session 방식의 한계
Session 방식은 클라이언트의 인증상태를 서버쪽에 저장하게 됩니다. 이것이 의미하는 것은 서버에서 클라이언트의 상태가 어떤지 알고 있다는 것인데요. 이것을 Stateful 하다고 얘기합니다. HTTP 통신은 기본적으로 Stateless(무상태성)입니다. 이는 큰 장점으로 작용하는데요. 클라이언트 쪽의 상태를 알 필요가 없어지면 서버 쪽에서는 이와 관련된 로직도 들어갈 필요가 없고 관리해야 하는 인증 관련 데이터도 사라지게 됩니다. 즉, 데이터 요청이 오면 로직에 의해 원하는 값만 반환해 주면 되는 것이죠.
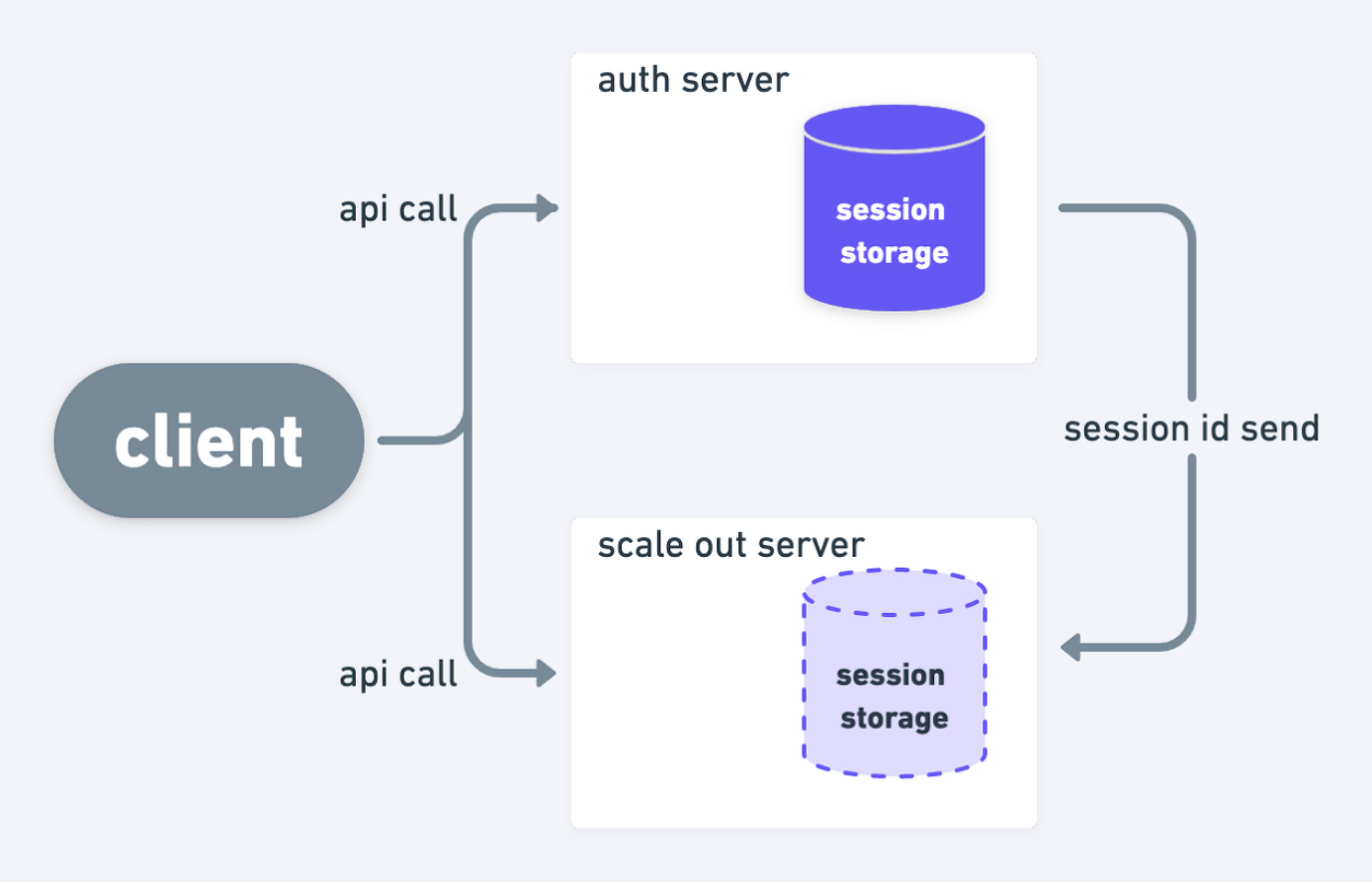
Session을 사용하게 되면 Stateful 해지기 때문에 서버를 늘릴 때에도 문제가 생기게 됩니다.

그림과 같이 서버가 늘어나게 되면 기존 서버는 Session 정보를 따로 또 저장을 해야 하는데요. 이러면 각 서버마다 차이가 생길 수 있어 동기화 문제가 필히 발생하게 됩니다. 이런 문제를 없애려면 중앙에 공통적으로 사용하는 인증서버를 만들어야겠죠. 그럼 새로운 서버는 사용자로부터 요청을 받으면 인증을 위해 인증서버에 Session 검증을 위한 요청을 또 보내야 합니다.
이렇게 Session을 사용했을 때에도 단점들이 존재하는데요.
- Session 저장소에 문제가 발생하면 다른 인증된 유저도 인증이 불가해짐 → 사이트에 로그인해서 잘 사용하고 있는데 갑자기 튕기면서 다시 로그인하라고 하는 경우 Session에 문제가 생겼을 가능성이 높습니다.
- Stateful 하기 때문에 서버를 증설(Scale-Out)했을 때 비효율적인 부분이 발생
- 사용자가 많아질수록 Session 정보를 저장하는 저장소도 커지기 때문에 서버 부담이 커짐
- 사용자 요청마다 Session 저장소를 조회해야 하기 때문에 사용자가 많아질수록 성능 이슈가 생길 수 있음
이런 문제를 해결하고자 JWT가 등장하게 된 것입니다.
'개발을 파헤치다 > 쉽게 풀어쓴 개념' 카테고리의 다른 글
| [Git] SourceTree에서 여러 계정 같이 사용하는 꿀팁 (feat. 2023 최신) (0) | 2023.04.25 |
|---|---|
| JWT의 구조와 장단점 (0) | 2023.04.21 |
| 템플릿 엔진이란 무엇인가? (1) | 2018.07.31 |
| CGI와 WSGI을 파헤치다 (0) | 2018.06.06 |
| 지속적 통합(Continuous-Intergration)과 Blue-Green 배포 전략이란? (0) | 2018.06.01 |