Postman 사용법! Body 타입에 대해 알아보자
2020. 12. 31. 13:33ㆍ개발을 파헤치다/Web
반응형
Postman을 활용하면 HTTP Request를 빠르고 효율적으로 보낼 수 있습니다.
API 테스트에 최적화되어있다고 생각하시면 되는데요
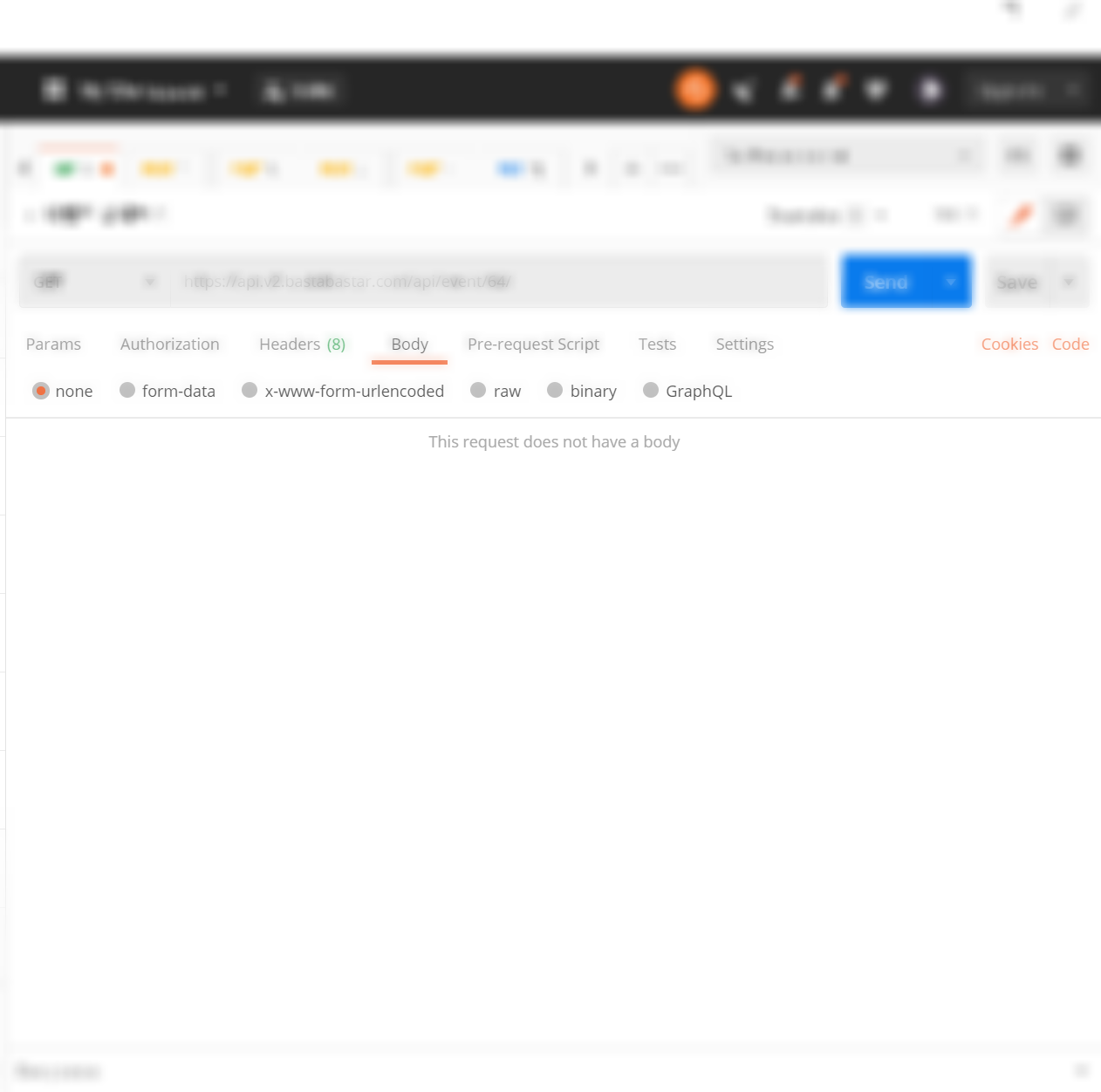
HTTP Request를 보낼 때 Body에 어떤 정보를 담느냐에 따라 타입을 선택할 수 있습니다.
Postman에서는 6가지를 지원하는데요.
각각 어떤 것이고, 언제 사용하는지 알아보도록 하겠습니다

- None : 기본세팅이 None으로 되어있습니다.
GET 요청을 보낼 때처럼 굳이 Body에 아무 값도 보낼 게 없을 때 사용합니다. - form-data : Multipart Form을 의미합니다.
ASCII 문자값과 함께 바이너리 데이터(예를 들면 이미지나 영상 파일)를 전송할 때 사용합니다.
쉽게 얘기해서, HTTP Request에 텍스트와 함께 파일을 첨부할 때 쓰입니다. - x-www-form-urlencoded : W3C에서 기본 content type으로 정의한 타입인데요.
그냥 ASCII 문자값(즉, 텍스트)만 보낼 때 사용합니다.
예를 들어, 파일 첨부는 없고 이메일이나 비밀번호같은 문자 값만 넣어서 보낼 때 사용하게 되죠.
그래서 제일 많이 사용하게 되는 타입이라고 할 수 있습니다. - raw : 문자그대로 날 것의 텍스트를 보냅니다. 다른 타입들의 경우 각각 용도에 맞게 Postman에서 알아서 처리를 해주는데요. 하지만 raw 타입을 선택하게 되면 문자 그대로를 보내기 때문에 개발자가 형식에 맞는 값을 써주어야 합니다.
여기에서 Postman의 장점이 드러나죠. raw 값을 선택하면 세부 항목을 선택할 수 있어요.
HTML, Javascript, JSON, XML 등 여러 가지 형식을 지원하는데요. 작성할 때 이 형식에 맞지 않으면 틀렸다고 알려줍니다. 되게 편리하죠 :) - binary : 텍스트 없이 이미지나 영상, 오디오 파일 등을 보낼 때 사용합니다.
- GraphQL : GraphQL은 페이스북에서 만든 쿼리 언어인데요. 웹 클라이언트가 서버로부터 데이터를 효율적으로 가져오기 위한 언어라고 생각하시면 됩니다. 이 타입을 선택하고 쿼리문을 작성해서 요청을 보낼 수도 있습니다.
실제 서비스 개발에서는 form-data 타입과 x-www-form-urlencoded 타입을 가장 많이 사용하게 되더라고요.
만약 JSON을 중점적으로 사용한다면 raw 타입도 많이 사용할 수 있을 거라 생각합니다.
반응형
'개발을 파헤치다 > Web' 카테고리의 다른 글
| WordPress에서 JWT Authentication(JWT 인증) 적용하기 (1) | 2021.10.12 |
|---|---|
| 웹개발 기본지식 - HTML 문서의 기본 구조 (0) | 2020.09.28 |
| 반응형 웹 레이아웃 만들기 - 이미지 바꾸기 (0) | 2018.05.17 |
| Ajax 사용하기 (0) | 2018.03.07 |
| Javascript로 Class 만들기 (0) | 2018.01.06 |