2021. 1. 8. 20:11ㆍ개발을 파헤치다/앱 만들기 튜토리얼
앱 만들기 튜토리얼 두 번째 시간이네요
이 튜토리얼은 혼자서 앱 기획부터 개발까지 전체 과정을 보여드리는 튜토리얼인데요
완전히 모든 내용을 보여드리긴 어렵지만 굵직하게 중요한 부분과
앱 서비스를 만드는 전체적인 흐름을 보다 자세하게 보여드릴 수 있다는 점이 최강 장점일 것 같네요
(이 정도의 자세한 무료 강의는 아직 보지 못했네요ㅎㅎ)
이번 시간에는 Adobe XD로 프로젝트를 생성할 건데요

시작부터 플러그인을 설치합니다.
Adobe XD로 하나하나 일일이 다 만들기는 상당히 어렵죠
게다가 안드로이드 어플을 프로토타이핑할 때 해당 사이즈도 존재하지 않습니다
그래서 레이아웃을 수동으로 만들어줘야 하는데...
이런 불편함을 감수하면서 진행하면 안 됩니다
불편한 게 있으시면 더 나은 방법은 없을까 고민하고 개선하셔야 해요
항상 생산성이 우선이랍니다
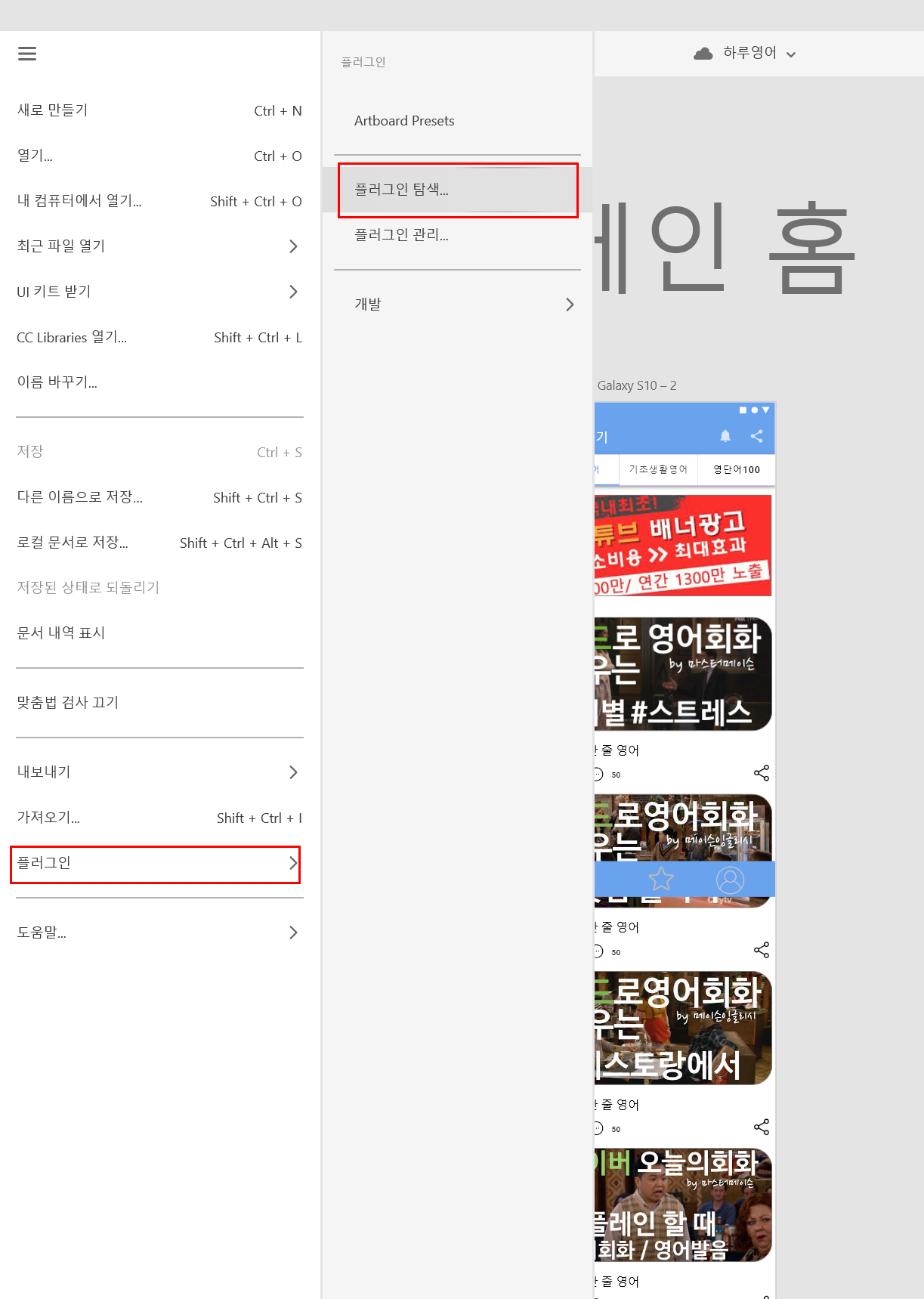
메뉴 > 플러그인 > 플러그인 탐색을 눌러주세요

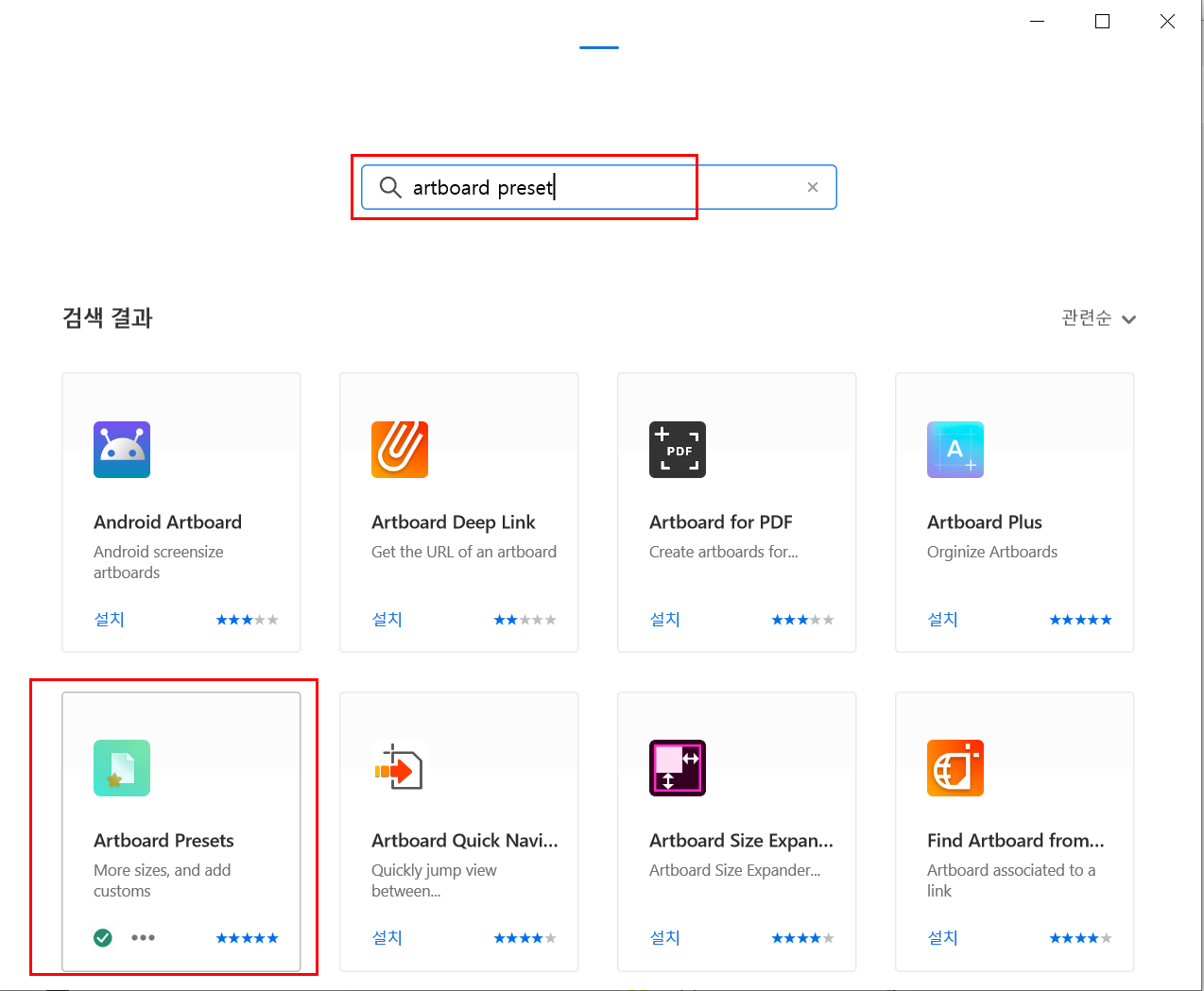
이제 Artboard Presets라고 검색하면 화면에 보이는 녹색 아이콘이 나오는데요
다양한 안드로이드 사이즈가 미리 지정되어있는 아주 고마운 플러그인입니다
설치해줍니다

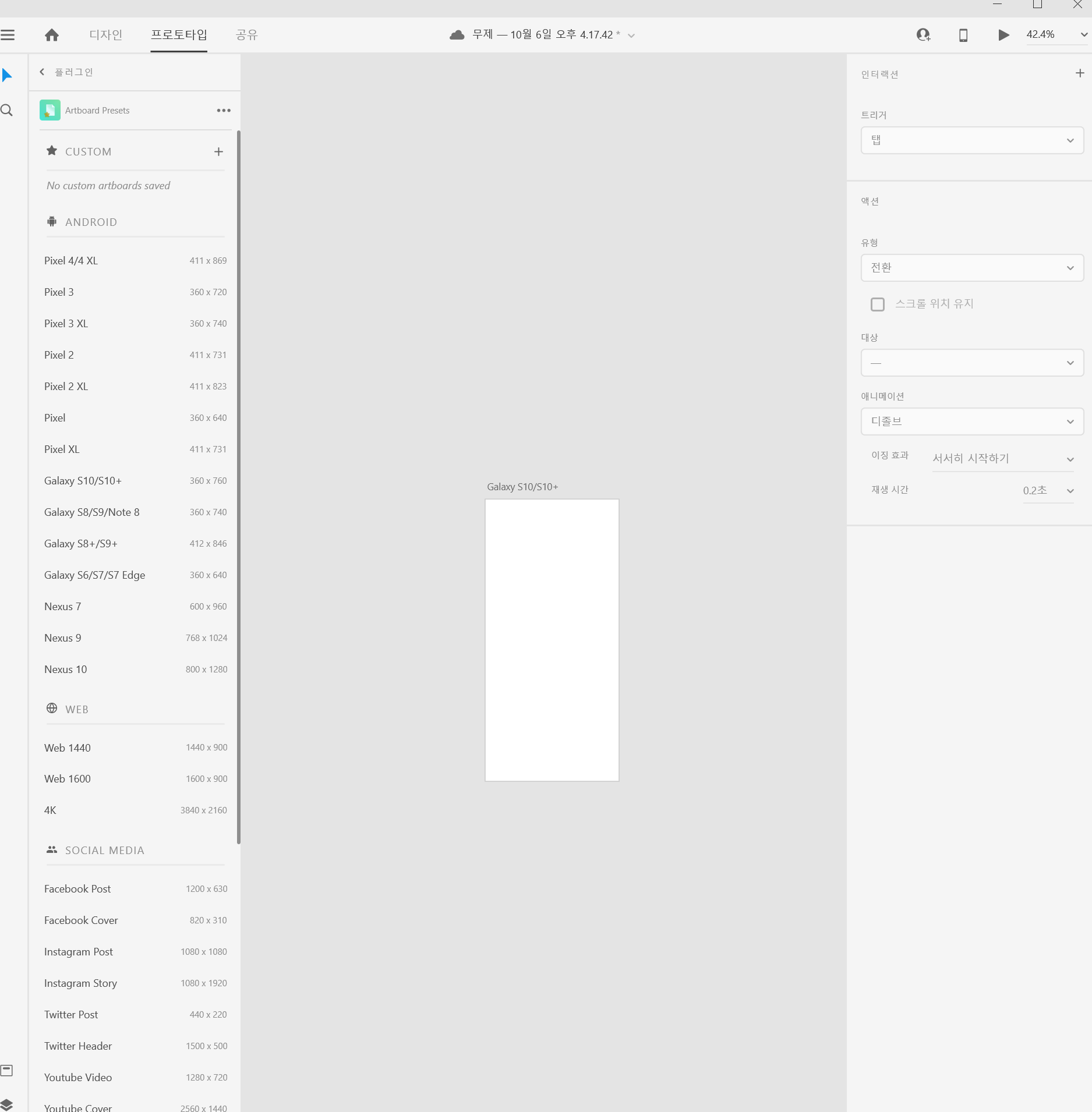
기존에 예시 레이아웃이 존재하지 않는데요
플러그인에 보면 Artboard Prestes라고 설치되어있는 것을 확인하실 수 있습니다

눌러보면 아~주 다양한 레이아웃이 나옵니다
사이즈를 아무렇게나 만들어도 되지 않느냐라는 질문을 하실 수 있는데요
저도 디자인 전문가는 아니지만 Adobe XD로 디자인과 프로토타이핑을 완료한 다음에
제플린(Zeplin)이라는 것을 활용할 예정입니다
이 도구를 쓰면 안드로이드 개발할 때 디자인 요소를 손쉽게 가져올 수 있죠
따라서 처음 디자인을 할 때 제대로 된 사이즈에서 실제와 비슷하게 프로토타이핑을 해야
나중에 개발할 때에도 큰 이질감이 없습니다
즉, 일 두 번 하지 않으려고 처음부터 철저하게 하는 거예요
이제 갤럭시 S10 사이즈를 가져와서 프로토타이핑을 만들 수 있겠네요

앱 프로토타이핑을 할 때에는 반복해서 사용하는 요소가 많은데요
예를 들면 상단 바나 하단 바, 아이콘 등이 있겠죠
이런 부분들을 하나하나 다 수작업으로 만들어서 진행하면 너무 시간이 오래 걸립니다
그래서 구글에서 제공하는 아주 깔끔한 디자인인 Material Design을 적극 활용할 거랍니다
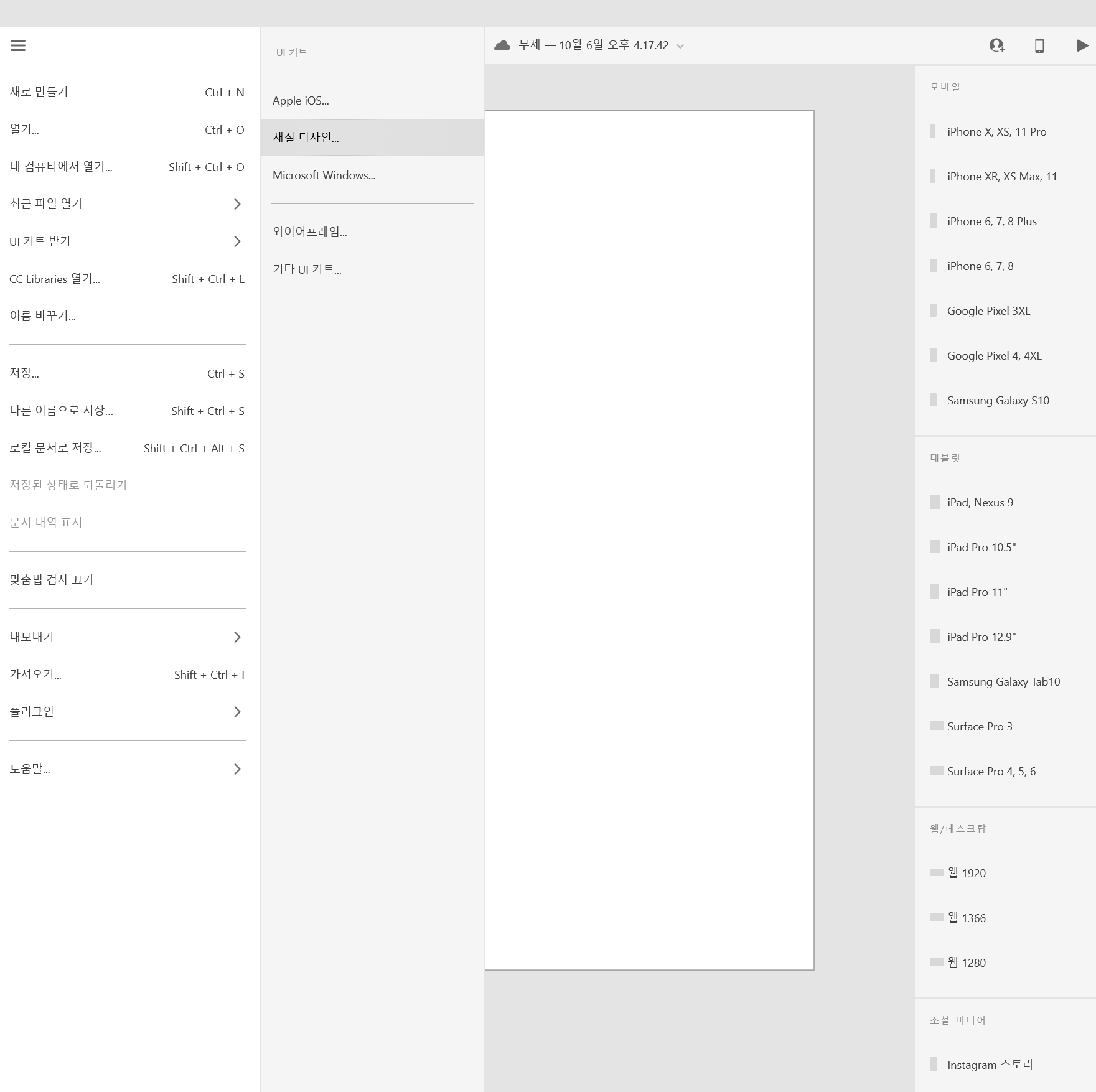
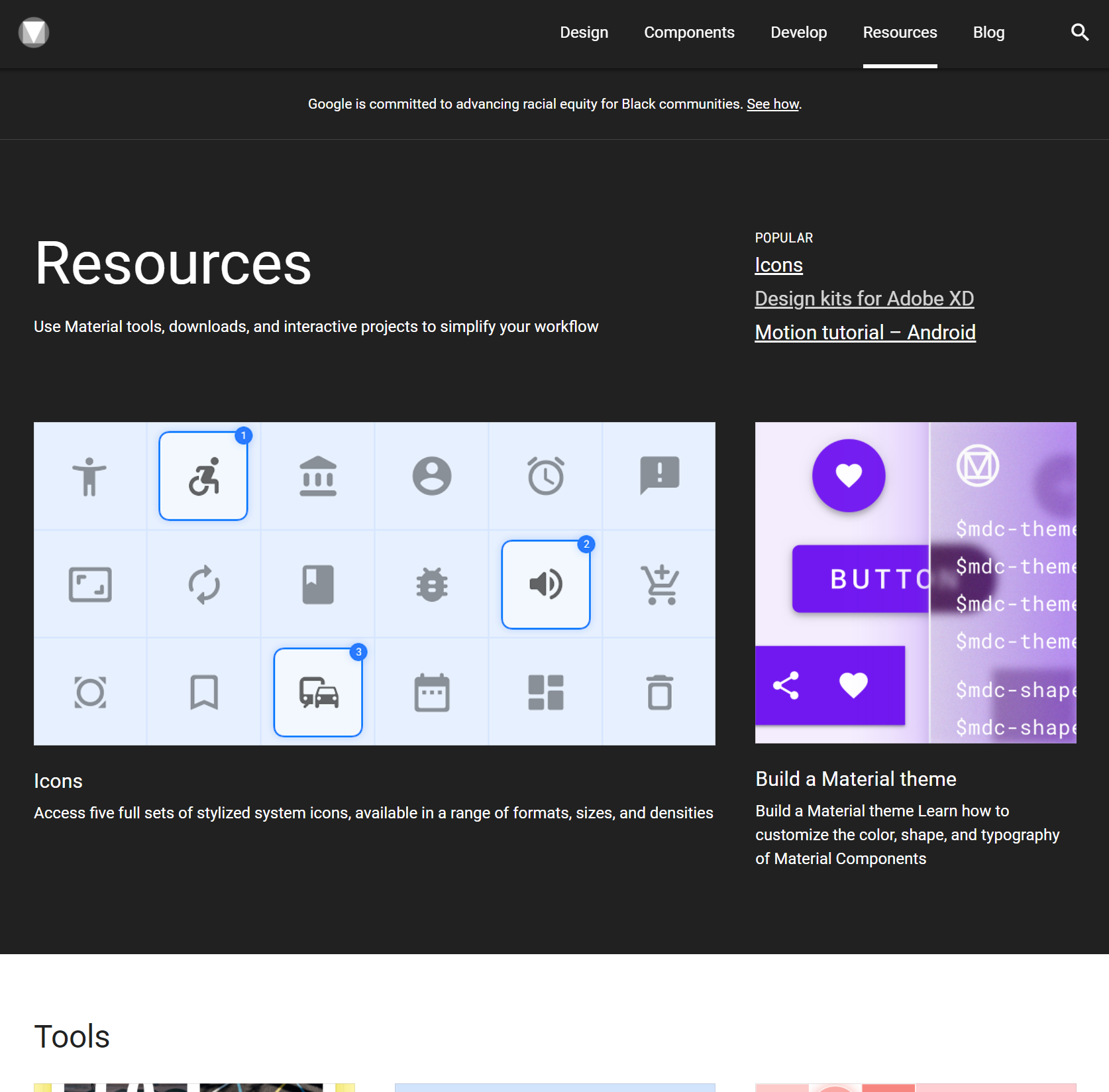
메뉴 > UI 키드 받기 > 재질 디자인을 눌러주세요

Design kits for Adobe XD를 누르면 디자인 요소를 다운로드할 수 있습니다
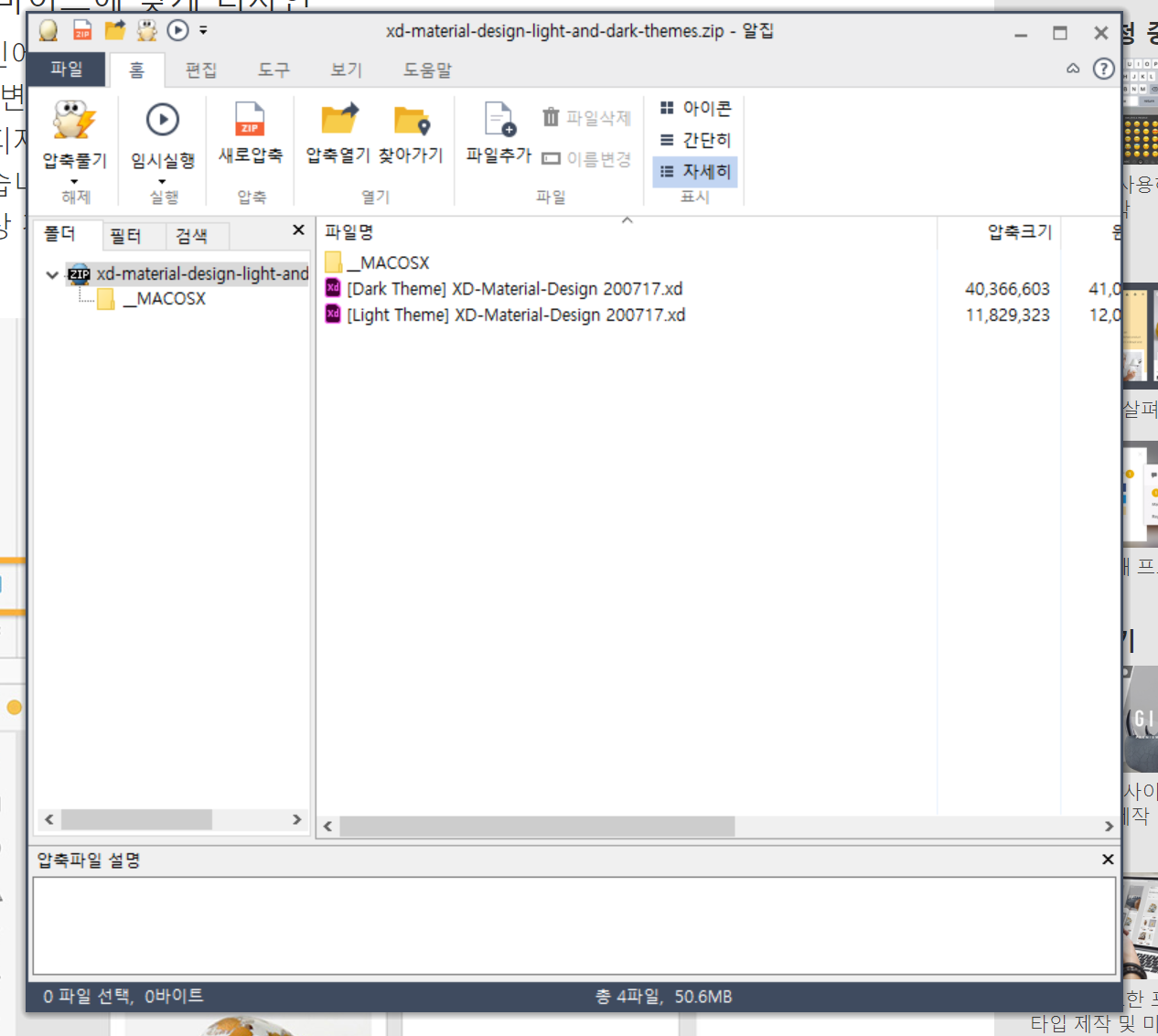
다운 받아서 압축 파일을 열어주세요

두 가지 파일이 있는데요
Dark Theme은 쉽게 얘기해서 다크 모드일 때 아이콘이나 여러 요소라고 생각하시면 됩니다
Light Theme은 반대로 밝을 때 아이콘이나 요소들이 있겠죠?
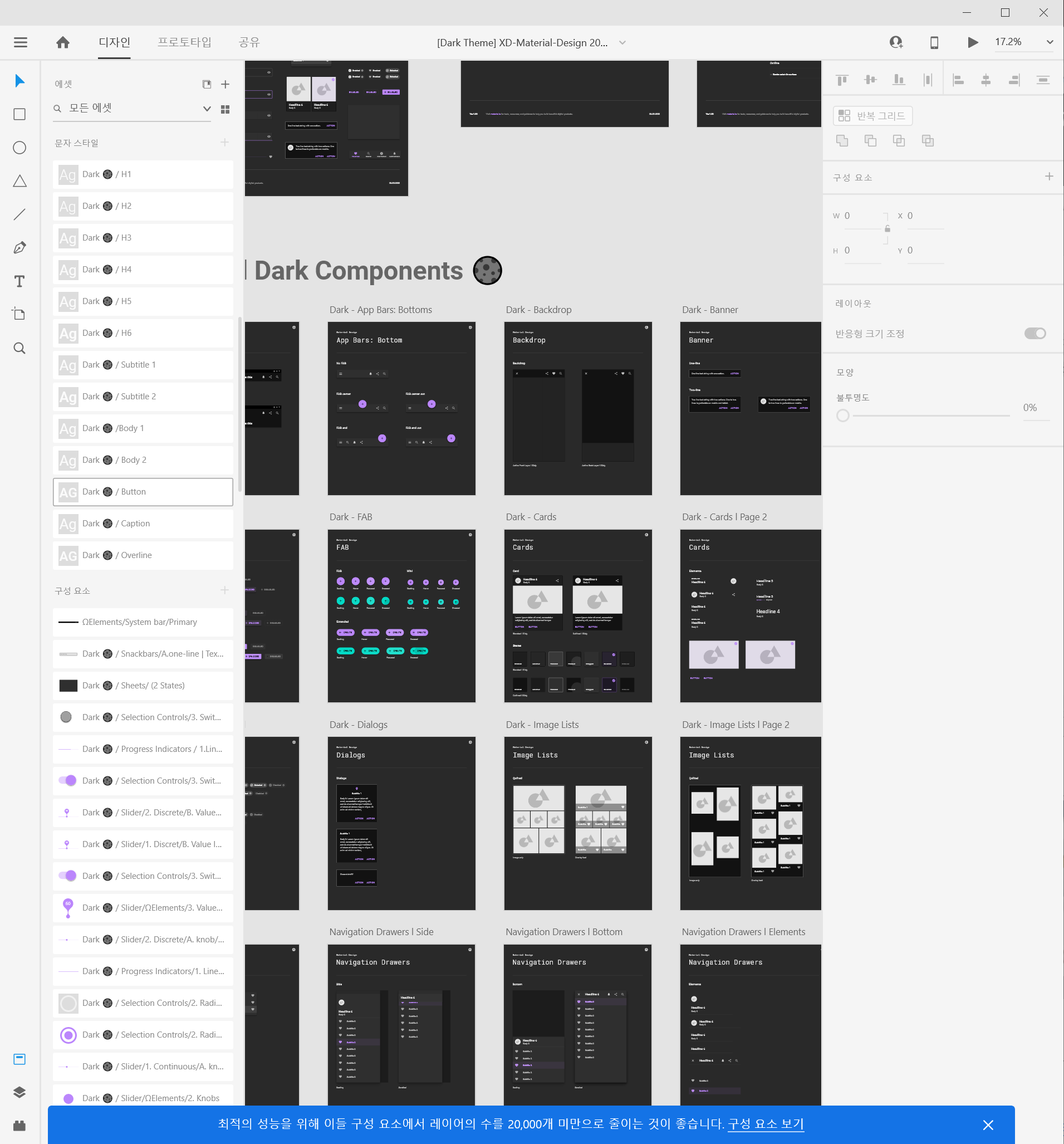
압축을 해제한 다음에 더블 클릭하면 Adobe XD 새창이 열려요

이렇게 새창이 열리면 여기에 있는 내용들을 복사해서 내 프로젝트로 붙여 넣기 해서 사용하는 겁니다
물론 그대로 쓰지는 않을 거고요! 붙여 넣기 하고 모양이나 아이콘을 수정하거나 색상을 수정해서 사용하면 됩니다
수작업보다 훨씬 시간도 절약되고 퀄리티 높은 앱 프로토타이핑을 할 수 있습니다
'개발을 파헤치다 > 앱 만들기 튜토리얼' 카테고리의 다른 글
| Adobe XD 디자인을 Zeplin으로 Export하는 방법 (0) | 2021.01.20 |
|---|---|
| 앱 프로토타이핑 툴 Adobe XD 설치하기 (0) | 2021.01.08 |
| [앱 만들기 #3] Adobe XD에서 구성요소 만들기 (1) | 2020.10.29 |